1 说明
- WordPress版本:wordpress-5.7.2-zh_CN
- PHP版本:PHP 8.0.6
2 实现方法
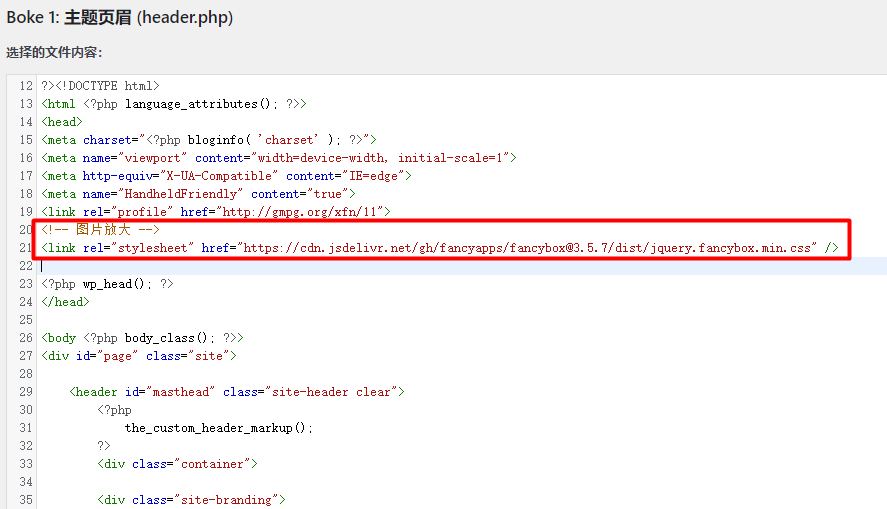
2.1 首先在主题页眉文件header.php的head标签中添加css引用文件
<!-- 图片放大 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css" />
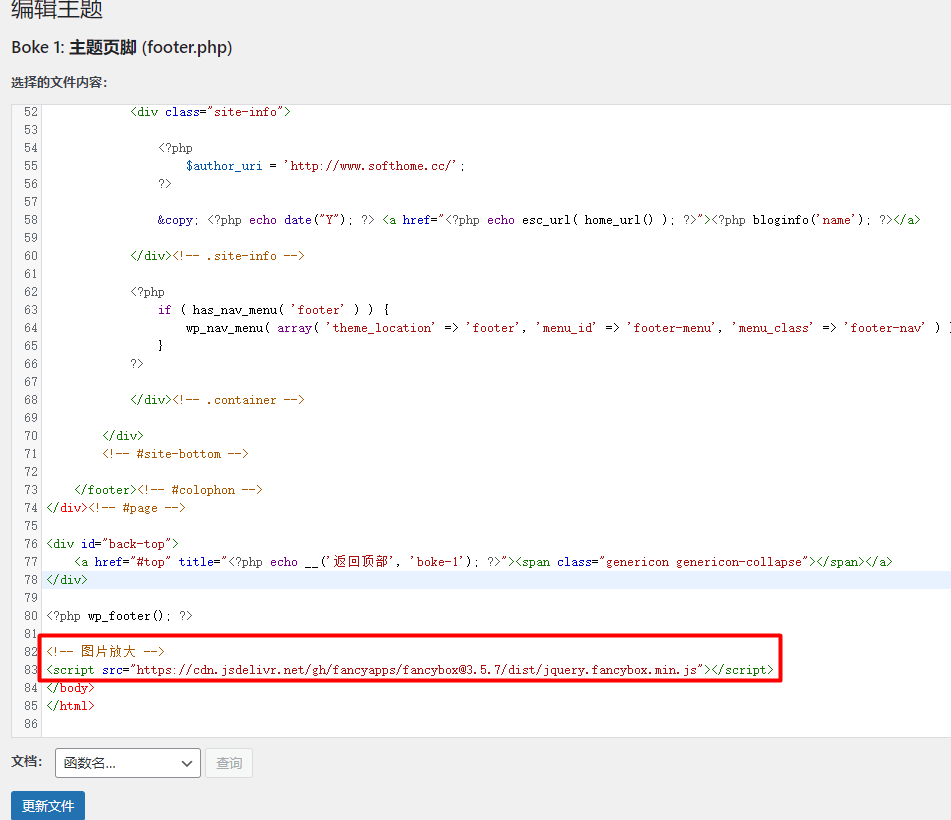
2.2 然后在主题页脚文件footer.php中添加js引用文件
<!-- 图片放大 --> <script src="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js"></script>
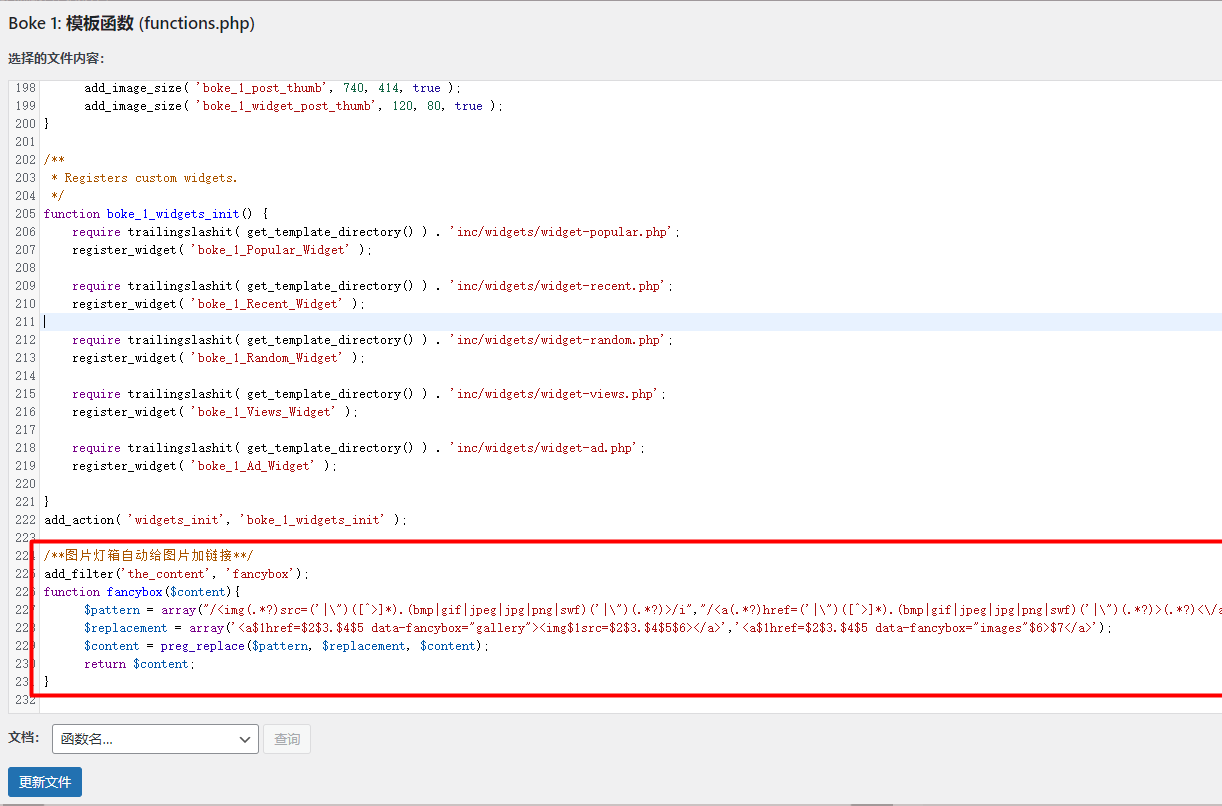
2.3 最后在模板函数文件functions.php的最后面添加如下代码
/**图片灯箱自动给图片加链接**/
add_filter('the_content', 'fancybox');
function fancybox($content){
$pattern = array("/<img(.*?)src=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>/i","/<a(.*?)href=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>(.*?)<\/a>/i");
$replacement = array('<a$1href=$2$3.$4$5 data-fancybox="gallery"><img$1src=$2$3.$4$5$6></a>','<a$1href=$2$3.$4$5 data-fancybox="images"$6>$7</a>');
$content = preg_replace($pattern, $replacement, $content);
return $content;
}
 网站快照劫持代码-快照删除-黑帽SEO
网站快照劫持代码-快照删除-黑帽SEO


评论前必须登录!
注册